Learn a little website code with me: Auto-update your latest YouTube video
July 21, 2023
Hang in there with me, ok friends?
We’re going to do a little coding today!
Why go through the trouble?
Well, maybe you’re in this situation:
You have an embedded YouTube video on your site that you update to display the most recent sermon. But, life happens – sometimes you forget to update the link. Sometimes your Easter service is still up in October.
OR, perhaps you’re good at remembering to update the link, but you’d like to save 5 minutes every week.
Let’s pop a little code in that embed link that will automatically display your most recent video.
We can do this! 🎉
STEP 1: Go to your YouTube channel. This is your main homepage on YouTube.com. Example: YouTube.com/StJohnsMinneapolis
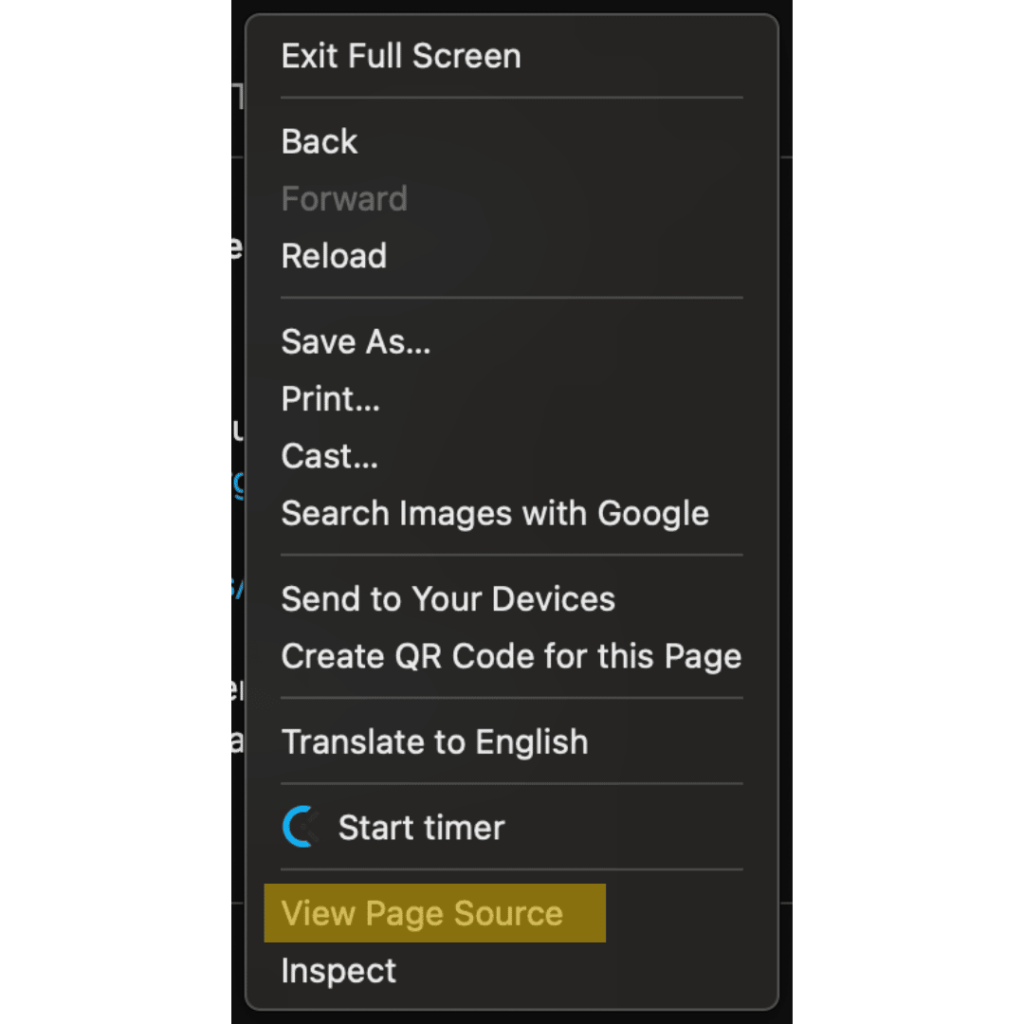
STEP 2: Right click anywhere on the page and click View Page Source.

STEP 3: In the top left corner, check ✔️ the box next to Line Wrap.
STEP 4: Press CONTROL and the letter F on your keyboard at the same time. (COMMAND if you’re on a Mac) A little search box should pop up. This will allow us to search for something specific in this mess of code.
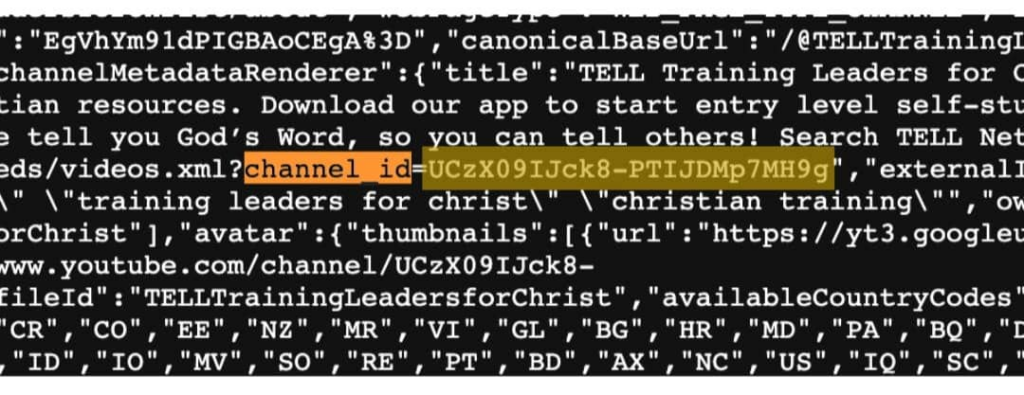
STEP 5: In this box, type channel_ID. Hit enter to search around the document until you see something like this: (a long string of letters that starts with an uppercase UC)

STEP 6: Select and copy all of those letters – between the = and “
(Highlighted in yellow above)
STEP 7: Take your channel ID (the letters you just copied) and place it in this chunk of code (where the yellow words are). Then, follow the IMPORTANT step below.
<iframe src=”https://www.youtube.com/embed?listType=playlist&list=CHANNEL ID HERE“>
IMPORTANT: Replace the UC at the beginning of your channel ID with UU.
Don’t ask me why – I do not know. Computers are weird.
STEP 8: (This step will be different for everyone – since we all use different web platforms. Email me or your webmaster if you need help.)
Go to the backend of your website and find where your current YouTube video is embedded or where you’d like to insert the new display.
Instead of your current YouTube embed, insert a custom code block. On SquareSpace, you would click Add a block, then Code. This page element exists on most major web builders. Look for a widget or page element that allows you to paste in HTML code.
Paste in the code from STEP 7.
Save & Voila!
View the page on your live website and see if it’s displaying well. If not, we may need to add a little CSS (styling) to make it look nice and neat. Use this page for a really good guide on how to do that.
Well, did we make it through? Please reach out and let me know how it went! Happy to help if you run into any bumps in the road.